Zabbix-Theme mit einem Hintergrundbild versehen
Heute zeige ich euch, wie ihr einfach die Zabbix-Oberfläche mit einem Hintergrundbild versehen könnt.
Bestehendes Theme kopieren
Zuerst kopieren wir ein vorhandenes Theme. Ich nutze das Dark-Theme, weshalb ich jetzt
dark-theme.css als Basis nehme.
cd /usr/share/zabbix/assets/styles
cp dark-theme.css thehacker-custom.css
Die offizielle Doku besagt:
To change graph colours, the entry must be added in the graph_theme database table.
Zabbix Documentation: Creating your own theme
Wir loggen uns hierfür auf dem Datenbank-Server ein und kopieren den nötigen Datensatz in der
graph_theme-Tabelle von unserem Quell-Theme dark-theme.
mysql -u root -p zabbix
INSERT INTO graph_theme
(graphthemeid, theme,
backgroundcolor, graphcolor, gridcolor, maingridcolor, gridbordercolor, textcolor, highlightcolor, leftpercentilecolor, rightpercentilecolor, nonworktimecolor, colorpalette)
SELECT
NULL, 'thehacker-custom',
backgroundcolor, graphcolor, gridcolor, maingridcolor, gridbordercolor, textcolor, highlightcolor, leftpercentilecolor, rightpercentilecolor, nonworktimecolor, colorpalette
FROM graph_theme
WHERE theme = 'dark-theme';
Ohne diesen Schritt würden am Ende die Diagramme farblich nicht mehr passen, da Zabbix keine Farben findet und dann wohl den Default nimmt, der das helle Theme ist.
Theme in Zabbix eintragen
Um das Theme Zabbix bekannt zu machen, müssen wir im PHP-Code von Zabbix eine neue Methode
einführen. Wir bearbeiten hierfür die Datei Z.php:
cd /usr/share/zabbix/include/classes/core
vim Z.php
Ich bearbeite die Datei mit dem Editor vim. Natürlich kann man auch andere Möglichkeiten nutzen.
Die Datei selber ist nur eine leere Klassendefinition. Wir überschreiben nun die Methode
getThemes() und fügen unser Theme an. Zwischen die geschweiften Klammern fügen wir dazu
folgenden Code ein:
public static function getThemes() {
return array_merge(parent::getThemes(), array(
'thehacker-custom' => _('theHacker')
));
}
Vorsicht: Vertippt man sich hier, funktioniert das Web-UI nicht mehr und man bekommt HTTP 500 im
Browser angezeigt. In diesem Fall findet man genauere Infos in der Log-Datei
/var/log/apache2/error.log.
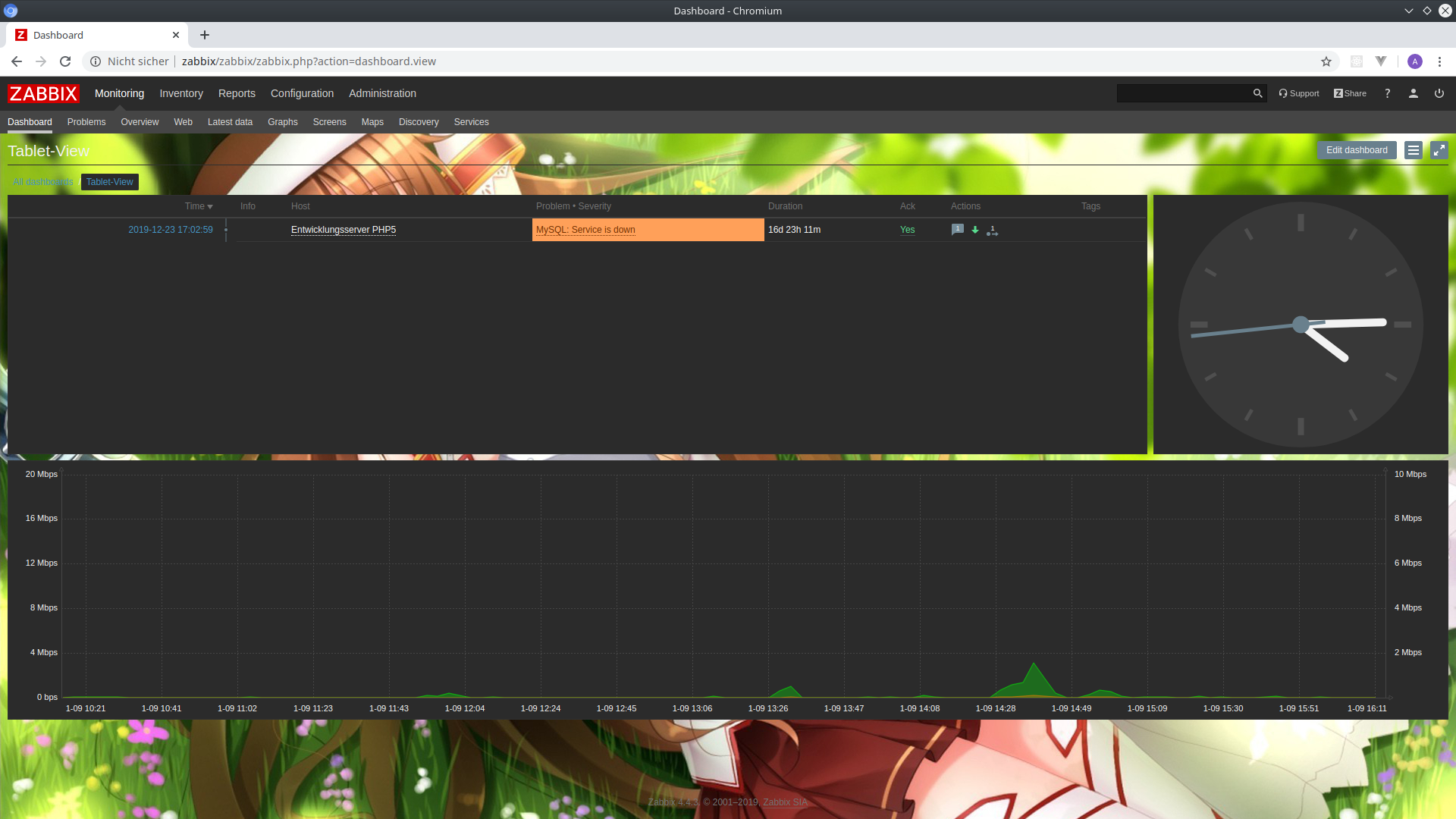
Nun können wir im Nutzer-Profil das neue Theme theHacker sehen und es auswählen.
Stylesheet bearbeiten
Zum Schluss bearbeiten wir das Stylesheet. Ich verwende hierfür ein "Sword Art Online"-Wallpaper :-)
Erst das Bild in den richtigen Ordner kopieren:
scp sword-art-online-asuna.jpg root@zabbix:/usr/share/zabbix/assets/img/
Nun bearbeiten wir die thehacker-custom.css, die wir anfangs durch Kopie angelegt haben.
Um die Sache einfach zu halten, verändere ich nichts an den bestehenden Definitionen, sondern
füge einfach nur ganz unten in der Datei zwei Definitionen hinzu.
/* eigene Anpassungen */
html {
position: relative;
}
html::before {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
content: '';
z-index: 4; /* muss größer als 3 sein, aber kleiner als 10 */
pointer-events: none; /* "Durchklicken" erlauben */
background: url(../img/sword-art-online-asuna.jpg) fixed;
filter: blur(1px) hue-rotate(30deg) saturate(80%);
opacity: .15;
}
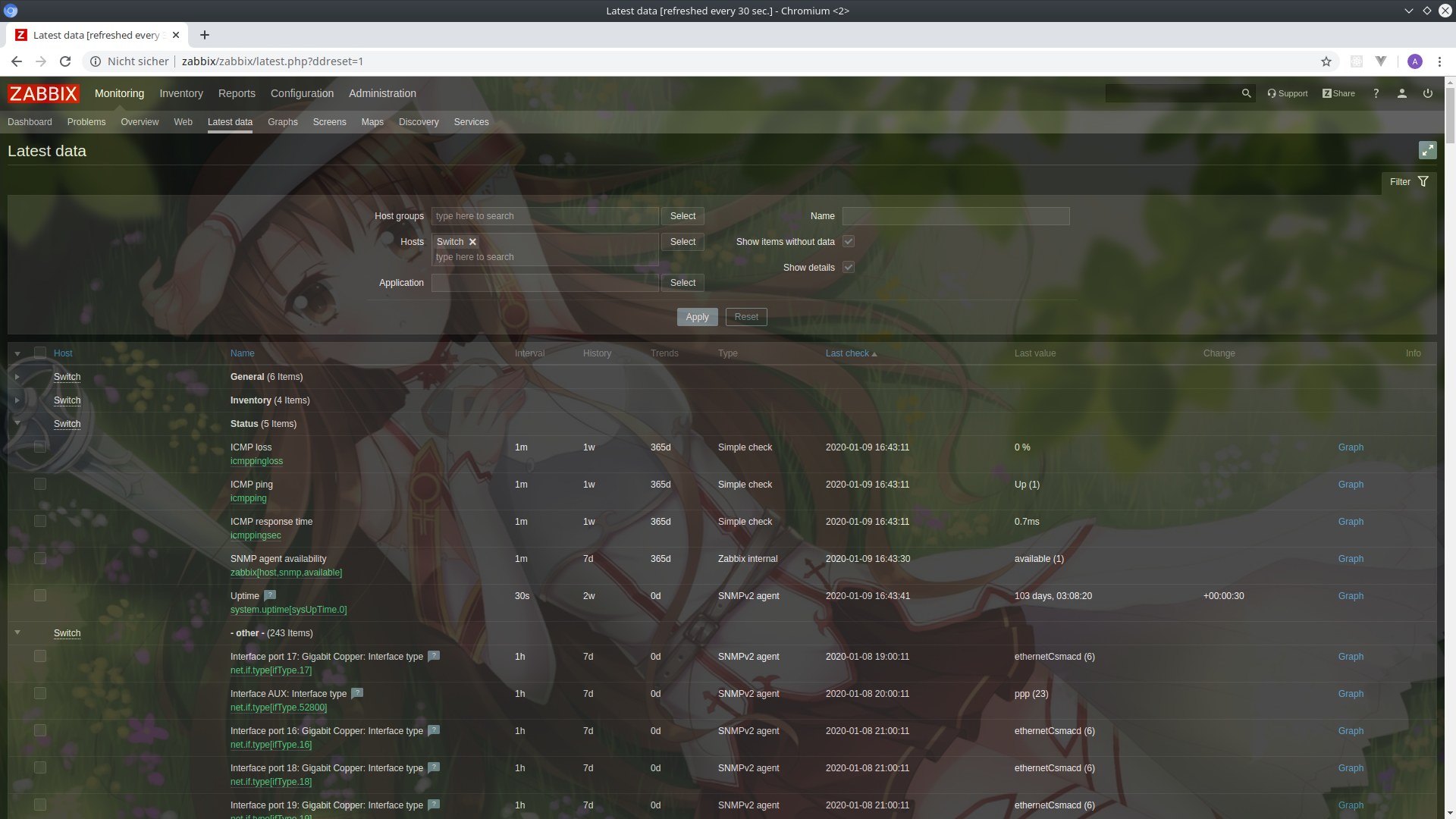
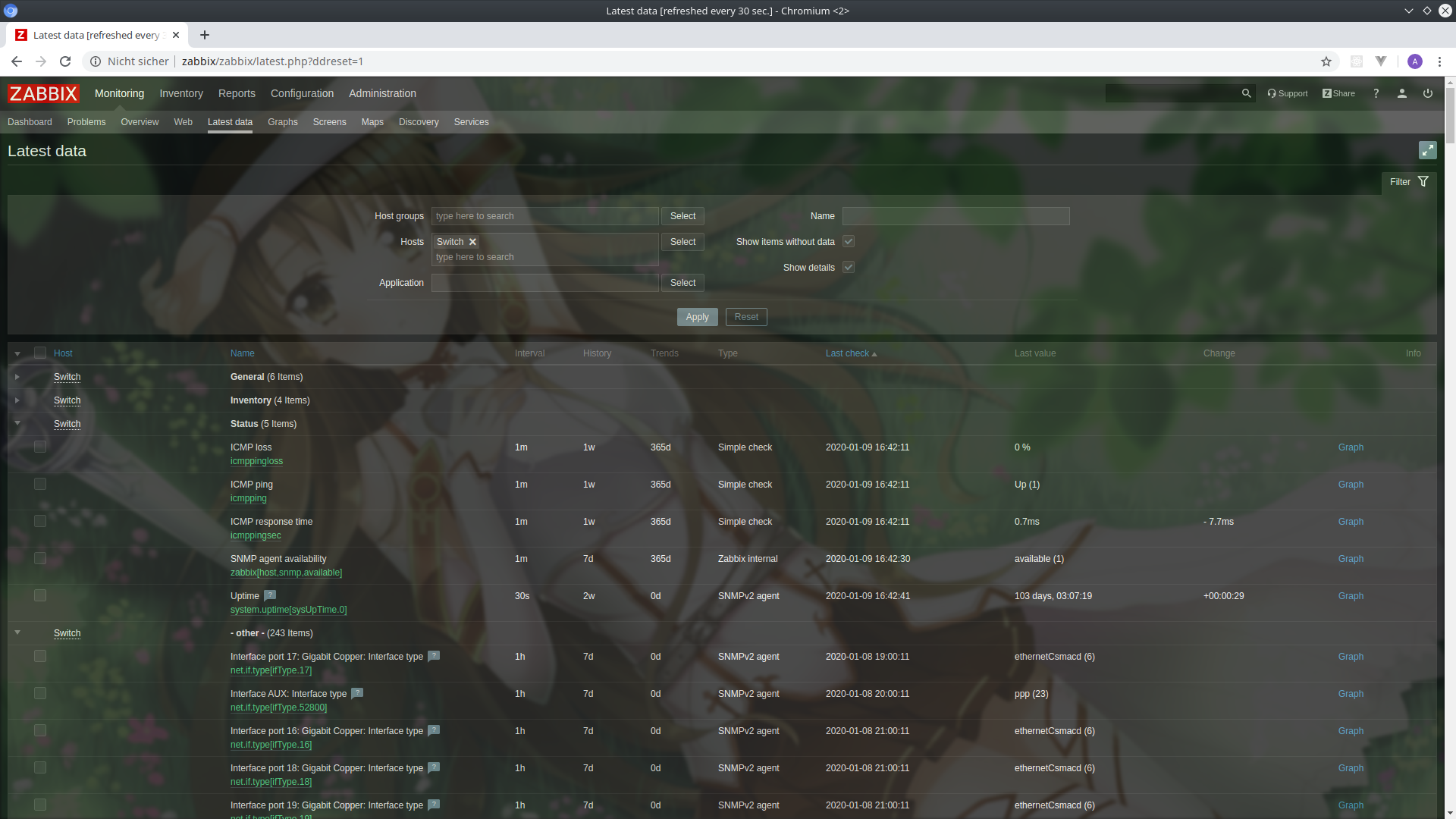
Erklärung, wie alles funktioniert
Würde man direkt dem <body>-Element einen Hintergrund geben, wäre die Optik nicht besonders
toll, da alle Zabbix-Boxen den Hintergrund überdecken:
Ich arbeite deshalb technisch gesehen nicht mit einem Hintergrundbild, sondern einem Element, was ich über die komplette Seite lege. Diesem Element gebe ich den Hintergrund.
Mit dem <body>-Element würden wir nur den Teil der Seite erwischen, der Content hat. Ist die
Seite zu kurz, hört der Hintergrund auch schon vorher auf. Um dieses Problem zu lösen, verknüpfe
ich das Bild stattdessen mit dem <html>-Element.
Um den Hintergrund über die Dashboard-Widgets zu legen, verwende ich z-index. An dieser Stelle
der Standard-Hinweis von mir: Bitte nicht einfach einen utopisch-hohen Wert eintragen, wie es
jeder macht, wenn es um den z-index geht, sondern Hirn einschalten! Ich verwende den Wert 4,
um über den Dashboard-Widgets zu liegen, die Zabbix mit dem Wert 3 versehen hat.
Mein Wert muss zusätzlich kleiner sein als 10, da Zabbix damit ausgewählte UI-Controls (beim
Paging verwendet) auszeichnet, über die ich keinen Hintergrund legen möchte.
Das Wichtigste ist die Definition pointer-events: none. Da überall dort, wo nun der Hintergrund
sichtbar ist, unser ::before-Element liegt, kann man nun die Benutzeroberfläche nicht mehr
benutzen. points-events: none weist den Browser an, Mouse-Events auf dieses Element zu ignorieren.
Das heißt, dass man nun "durch das Element durchklicken" kann. Das dahinterliegende UI wird damit
wieder benutzbar.
Mit fixed am background fixieren wir das Hintergrundbild, dass es sich beim Scrollen der Seite
nicht bewegt.
filter und opacity sollten für das gewählte Bild individuell gewählt werden.
Mit opacity sorgen wir dafür, dass das Bild den eigentlichen Inhalt nicht komplett überdeckt.
Und mit filter können wir das Bild noch etwas nachbearbeiten. Eine komplette Auflistung von
verfügbaren Funktionen sind hier zu finden.
Ich empfehle blur und saturate. Mit blur machen wir das Bild etwas unscharf, damit es nicht
zu dominant ist. Mit saturate nehmen wir die Farbe etwas raus, dass der eigentliche Inhalt gut
lesbar bleibt.
Verwendest du auch Zabbix? Welches Theme verwendest du? Hinterlass gerne einen Kommentar.







Kommentare zu diesem Artikel
Schreib einen Kommentar zum Artikel
Vielen Dank für deinen Kommentar! :-)
Da alle Kommentare von Hand bearbeitet werden,
gedulde dich bitte, bis der Kommentar freigeschaltet wird.
Formular nicht richtig ausgefüllt.
Oops... da ist was schiefgelaufen :-(
Dein Kommentar konnte nicht gespeichert werden.
Bitte probier es später nochmal.