Neues Layout für thehacker.blog
Nachdem ich mein Blog hier einige Zeit vernachlässigt hab, bin ich jetzt wieder am Start. Ich geb mir Mühe, ein bis zwei Artikel pro Woche zu schreiben. Mal gucken, wie ich Zeit hab. Als Erstes hab ich das Layout überarbeitet. Auch wenn mir das alte Layout sehr gut gefallen hat, kann man doch nicht abstreiten, dass der Text nicht wirklich freundlich zu den Augen war.
Schriftarten
Die verwendete Schriftart Federo sieht zwar sehr hübsch aus, aber ist durch die teilweise sehr kurzen Striche an den Glyphen schwer zu lesen. Auch liegen die Glyphen im Text sehr eng beieinander. Allgemein wirkt der Text sehr klein. Für den Header waren zwei Schriftarten auf einmal im Einsatz: Audiowide für den Titel, Source Code Pro für den Untertitel. Zwar macht sich die Audiowide im Titel nicht schlecht, aber in der Navigation wirkt das dann doch unübersichtlich.
Das neue Layout ist mittels Bootstrap und SASS implementiert. Bootstrap gibt mir hier schon vieles out-of-the-box, z. B. was die Abstände von Absätzen und Überschriften angeht. Ich habe lediglich die Schriftarten und Größen angepasst.
Als neue Titel-Schriftart hab ich mich für Orbitron entschieden. Sie sieht der alten Audiowide sehr ähnlich, ist aber leichter lesbar, da die Glyphen geschlossen sind (zu erkennen am *a, e und g).
Überschriften haben nun eine andere Schriftart als der Text. Während Überschriften Source Sans Pro verwenden, ist der Text in Open Sans gehalten. Die Navigation nutzt nun auch die Überschriften-Schriftart.
Einbindung
Im Gegensatz zu früher sind die Schriftarten nicht mehr direkt von Google Fonts eingebunden, sondern werden lokal gehostet. Das macht mir mehr Arbeit, weil das Splitten der Font (Aufteilen in mehrere Teile, sodass der Browser schneller die nötigen Glyphen hat) früher von Google erledigt wurde. Gleichzeitig hat es aber einen großen Datenschutz-Pluspunkt: Google kriegt nun nicht mehr mit, wenn ein Nutzer meine Webseite aufruft :-)
Schriftgrößen
Die allgemeine Schriftgröße wurde angehoben. Überschriften sind je nach Ebene zwischen 25% und 33% größer als zuvor. Die Textgröße ist mit 18 Pixeln zwar noch so groß wie vorher, doch durch die Bootstrap-Defaults hat sich der Zeilenabstand von 22 Pixel auf 27 Pixel erhöht. Einen großen Boost hat auch die Navigation erhalten: Während die Schrift in den Navigationspunkten vorher nur 18 Pixel groß war, sind es jetzt 27 Pixel.
Optimierung für Mobilgeräte
Das alte Layout hat es sich leicht gemacht, was kleine Displays angeht: Wenn der Browser nicht breit genug ist, wurde die Sidebar ausgeblendet. Es ist natürlich nicht besonders toll, Inhalte einfach wegzulassen. Mit dem Bootstrap-Kit hab ich die Sidebar relativ einfach ans Ende der Seite angefügt, damit auch kleine Geräte die Inhalte dort sehen können.
Weiteres Verbesserungen
Auch in Wordpress selber hat sich viel getan, seitdem ich mich das letzte Mal um die Seite gekümmert hab. Gutenberg ist da. Hierdurch hat sich die Optik von Galerien zum Positiven verändert. Galerien verwenden jetzt mehr Platz für die eigentlichen Bilder, statt Leerraum zu lassen. Die Bildbeschriftung befindet sich innerhalb des Bilds und nicht mehr darunter.
Um in die Navigationsleiste mehr Platz in der Breite verfügbar zu haben, hab ich die Spiegelung meines Logos entfernt.
Die gesamte Seite nimmt nun mehr Platz in der Breite ein, um mehr Inhalte darzustellen zu können. Ein Teil des zusätzlichen Platz geht in die Sidebar.
Fazit
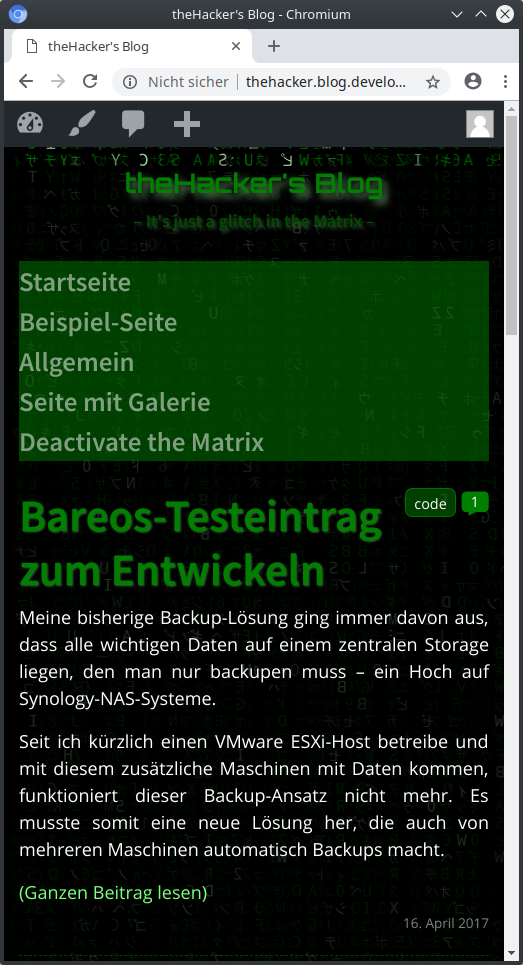
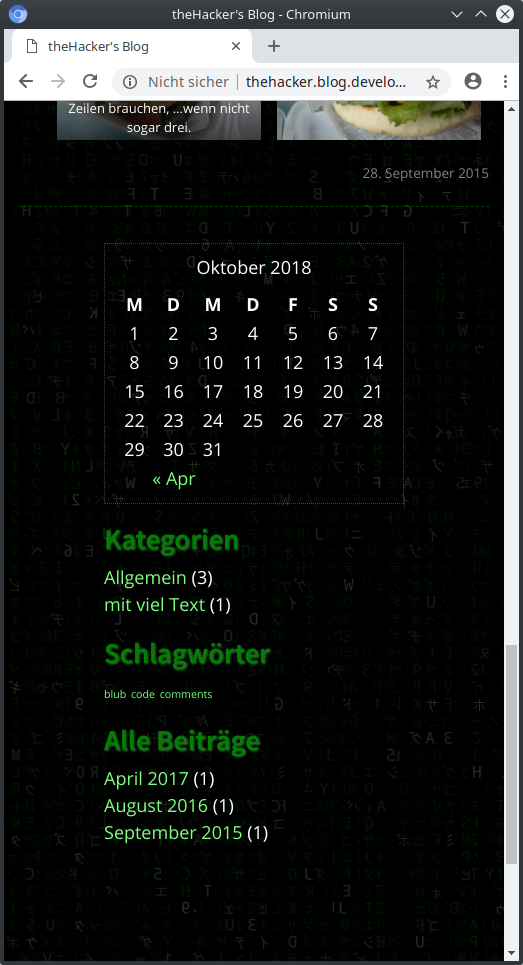
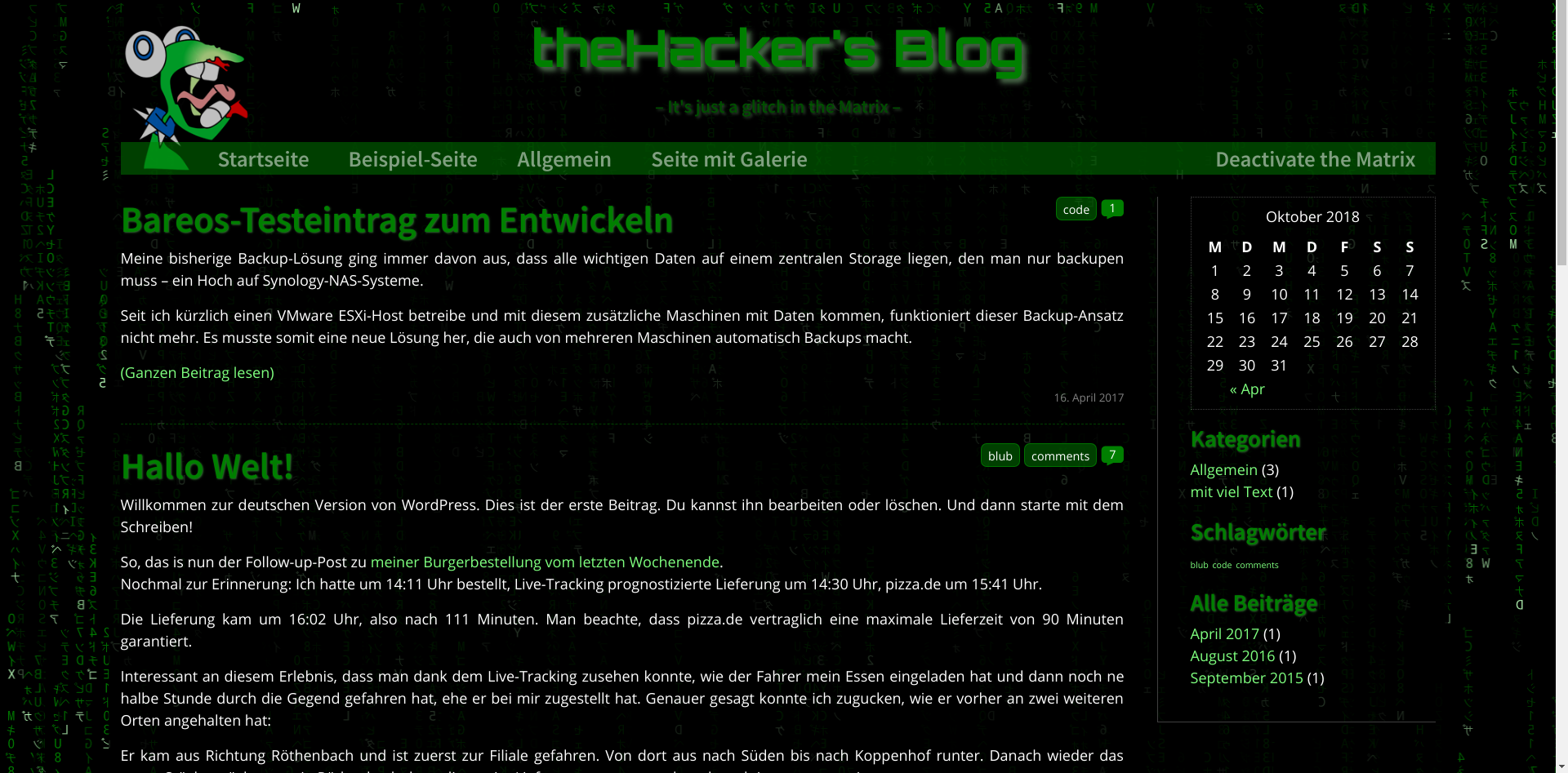
Zum Schluss möchte ich noch große Screenshots vorher vs. nachher zeigen. Meine Beschreibung oben war doch etwas trocken, sorry dafür.
Hier ist nun alles auf einmal sehen:











Kommentare zu diesem Artikel
Schreib einen Kommentar zum Artikel
Vielen Dank für deinen Kommentar! :-)
Da alle Kommentare von Hand bearbeitet werden,
gedulde dich bitte, bis der Kommentar freigeschaltet wird.
Formular nicht richtig ausgefüllt.
Oops... da ist was schiefgelaufen :-(
Dein Kommentar konnte nicht gespeichert werden.
Bitte probier es später nochmal.